Elements (UI)

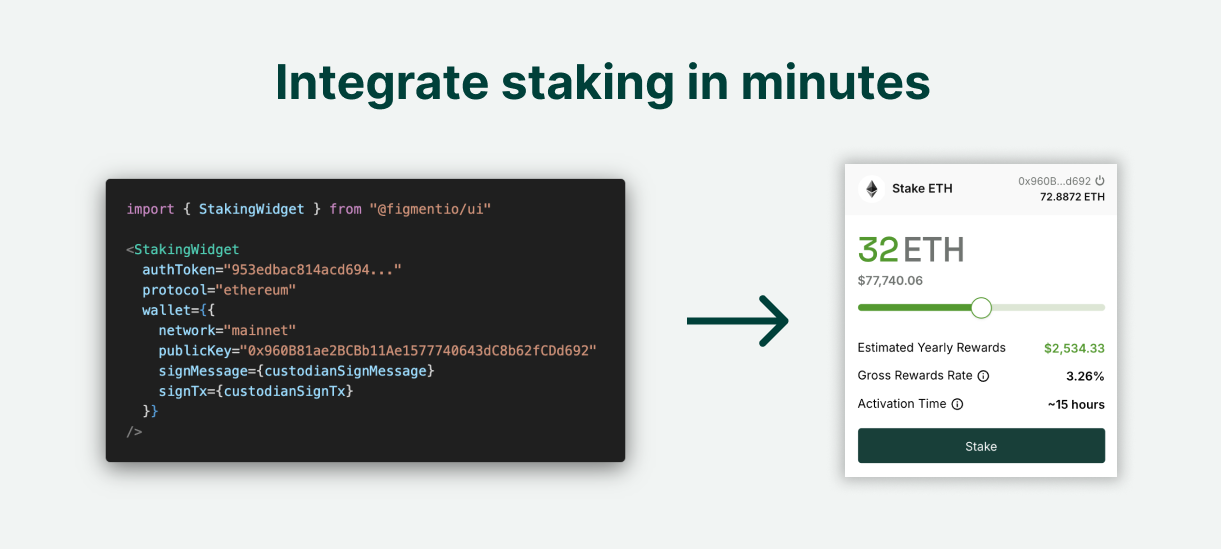
If you don't have the developer resources to integrate with our API or simply want to integrate staking in your application faster, we have build Elements for you: a library of UI components for embeddable staking.
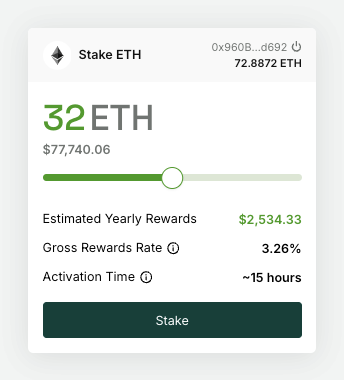
Staking Widget

Features
- Protocols: Ethereum, Solana, and Babylon
- Default Wallet: Defaults to WalletConnect (ETH), Wallet Adapter (SOL), and OneKey (Babylon)
- Custom Wallet with
walletprop for custom wallet integration. See examples below. - Testnet supported: Holesky for ETH, Devnet for Solana, and Signet for Babylon
Examples
RequirementsWe will need to issue an
appIdand allowlist the domain where the widget will be rendered.
Reach out to us!
With default wallet (ETH)
The React snippet below will render the staking widget for Ethereum mainnet with WalletConnect enabled by default
import { Staking } from "@figmentio/elements";
<Staking
appId="TYooMQauvdEDq54Ni"
protocol="ethereum" // or "babylon" or "solana"
network="mainnet"
/>With custom wallet (BTC)
The React snippet below will render the staking widget for Babylon mainnet with your custom wallet. It will load the wallet you return (including its balance) and upon signing it will invoke the sign functions you implement. It will take care of broadcasting the signed transaction.
import { Staking } from "@figmentio/elements";
<Staking
appId="TYooMQauvdEDq54Ni"
protocol="babylon"
network="mainnet"
wallet={{
address: "bc1...",
publicKey: "020e3...",
signMessage: async (unsignedMsg: string): Promise<string> {
// implement this and return a signed message
},
signTransaction: async (unsignedTx: string): Promise<string> {
// implement this and return a signed transaction
}
}}
/>Step-by-Step Integration Demo
Updated 3 months ago